入门指南
环境准备
安装 flu-cli
flu-cli 是一个强大的Flutter项目脚手架工具,可以帮助您快速创建和配置项目。
bash
# 选择一种包管理器安装
# NPM
npm install -g flu-cli
# PNPM
pnpm add -g flu-cli
# Yarn
yarn global add flu-clibash
# 选择一种包管理器安装
# NPM
npm install flu-cli
# PNPM
pnpm add flu-cli
# Yarn
yarn add flu-cli创建项目
- 通过
向导创建项目
flu-cli 附带一个命令行设置向导,它将帮助您构建一个基本项目.安装后,您可以通过运行以下命令启动向导:
bash
flu-clibash
npx flu-cliTIP
创建向导将引导您完成项目配置的各个步骤。根据您的需求选择合适的选项。
bash
欢迎使用 火之夜工作室 Flutter 项目创建工具
? 请选择项目类型: (Use arrow keys)
❯ 应用 (app)
模块 (module)
原生插件 (plugin)
插件 (package)
? 请选择项目模版: (Use arrow keys)
only (main.dart)
min (项目结构、路由管理、主题管理、状态管理、工具集)
normal (项目结构、路由管理、主题管理、状态管理、工具集、UI组件库)
❯ pro (项目结构、路由管理、主题管理、状态管理、工具集、UI组件库、网络请求、数据缓存、示例模块)
? 请选择状态管理: (Use arrow keys)
❯ state (State)
get (GetX)
? 请输入新项目名称(小写字母、数字和下划线): (hzy_example_project)
? 请输入Flutter SDK路径(留空使用系统默认):
? 请输入包名: (com.example.hzy_example_project)
? 请输入项目存放路径: (默认: 当前目录)
警告: 目标目录 hzy_example_project 已存在!
? 是否覆盖? (y/N)
? 请选择要打开项目的IDE: (Use arrow keys)
❯ Visual Studio Code
Android Studio
打开文件夹
不打开想了解更多项目模版区别,请查看项目模版。
CLI创建项目
可以直接通过命令行参数指定所有配置,无需交互式输入:
bash
flu-cli create -t app -m pro -s GetX -n my_flutter_app -p com.example.myapp -d ~/your projects path -i vscode有关更多命令行用法的文档,请参阅CLI参考
项目结构
TIP
以下是基于GetX的完整商业项目结构,清晰的项目结构有助于团队协作和代码维护。
js
.
├── .vscode (vscode 配置文件)
│ ├── extensions.json (vscode 插件推荐)
│ ├── launch.json (调试配置)
│ ├── settings.json (编辑器设置)
│ └── dart.code-snippets (代码片段)
├── assets (资源文件)
│ ├── fonts (字体文件)
│ ├── images (图片资源)
│ └── json (本地数据)
├── lib (项目代码)
│ ├── common (公共组件和工具)
│ ├── config (应用配置)
│ ├── eg_module (示例模块)
│ ├── init (初始化逻辑)
│ ├── main.dart (入口文件)
│ ├── models (数据模型)
│ ├── network (网络请求)
│ ├── pages (页面)
│ ├── tools (工具类)
│ ├── vm (视图模型)
│ └── widgets (UI组件)js
.
├── .vscode (vscode 配置文件)
│ ├── extensions.json
│ ├── launch.json
│ ├── settings.json
│ └── dart.code-snippets
├── assets (资源文件)
│ ├── fonts
│ ├── images
│ └── json
├── lib (项目文件)
│ ├── common (公共组件和工具)
│ ├── config (应用配置)
│ ├── eg_module (示例模块)
│ ├── init (初始化逻辑)
│ ├── main.dart (入口文件)
│ ├── models (数据模型)
│ ├── network (网络请求)
│ ├── pages (页面)
│ ├── tools (工具类)
│ ├── vm (视图模型)
│ └── widgets (UI组件)
├── ios (iOS平台代码)
├── android (Android平台代码)
├── linux (Linux平台代码)
├── macos (macOS平台代码)
├── test (测试代码)
├── web (Web平台代码)
├── pubspec.lock (依赖锁定文件)
├── pubspec.yaml (项目配置和依赖)
└── README.md (项目说明)想了解更多项目结构,请查看项目结构。
运行项目
- 命令行运行
bash
# 进入项目目录
cd /your project path/hzy_example_project
# 获取依赖
flutter pub get
# 运行项目
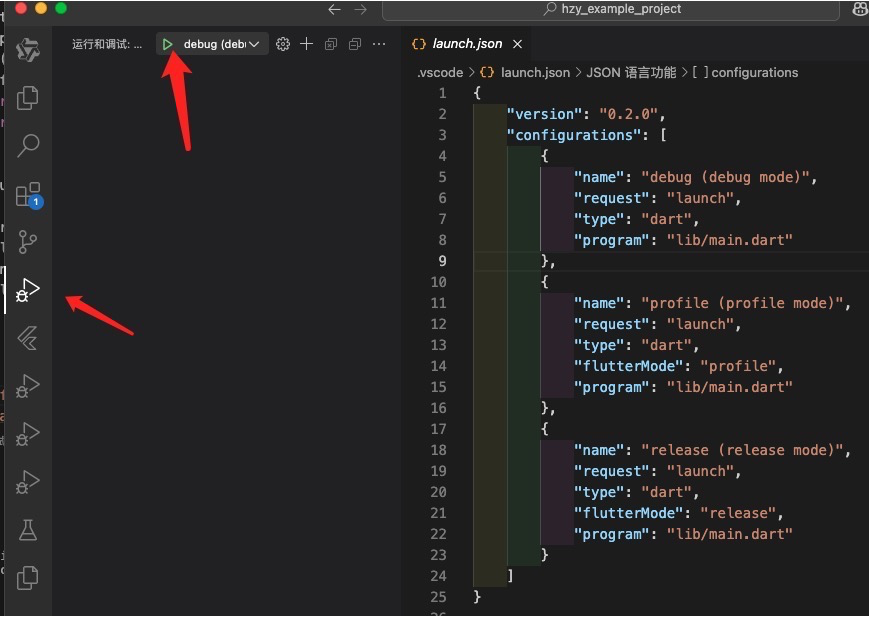
flutter runVSCode运行
TIP
flu-cli 已为您创建好了 VSCode 的运行配置,可以直接使用 VSCode 运行和调试。 推荐使用 VSCode 运行项目,因为它提供了强大的调试功能,有助于您快速定位和修复问题。
方法1:使用调试功能

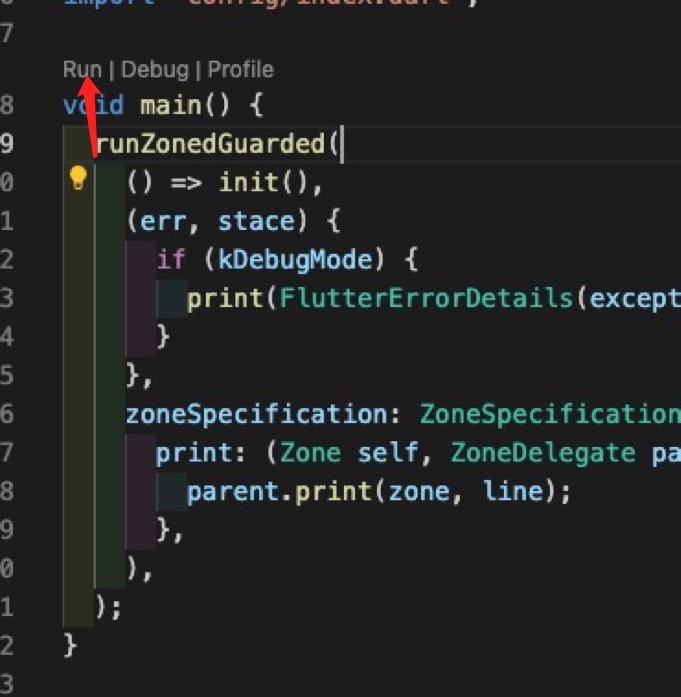
方法2:通过main.dart运行

dart代码块
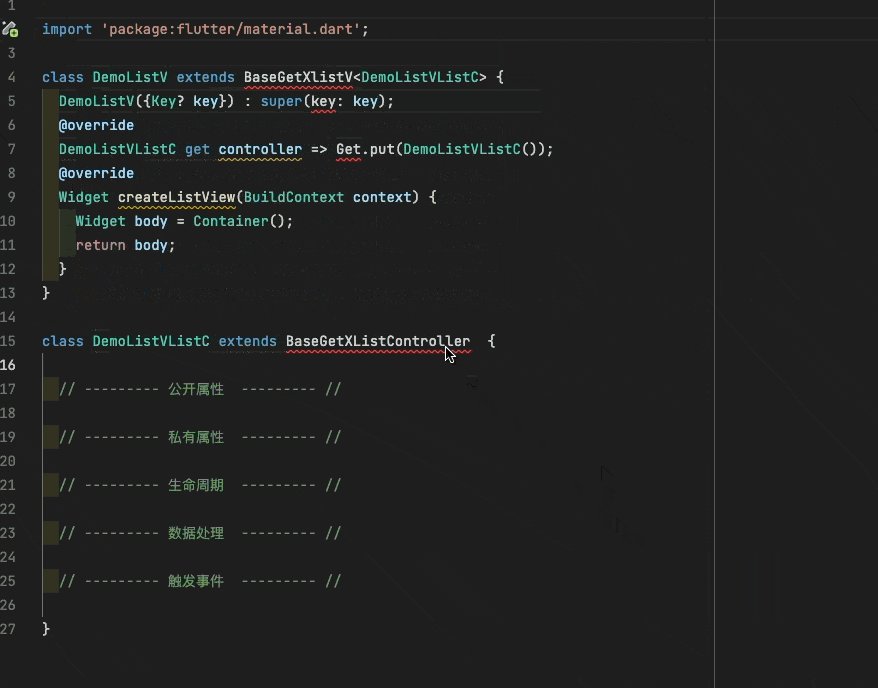
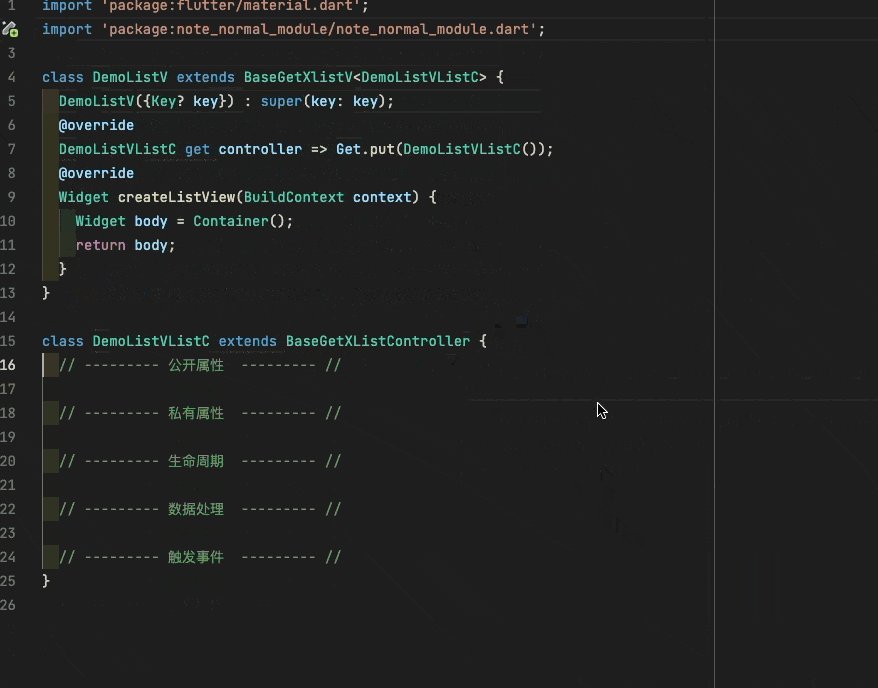
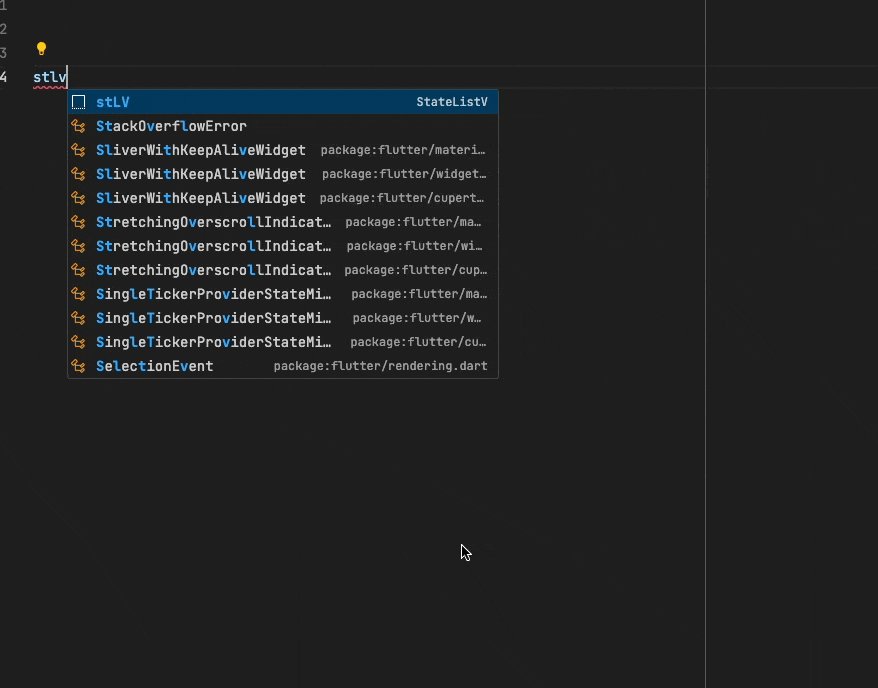
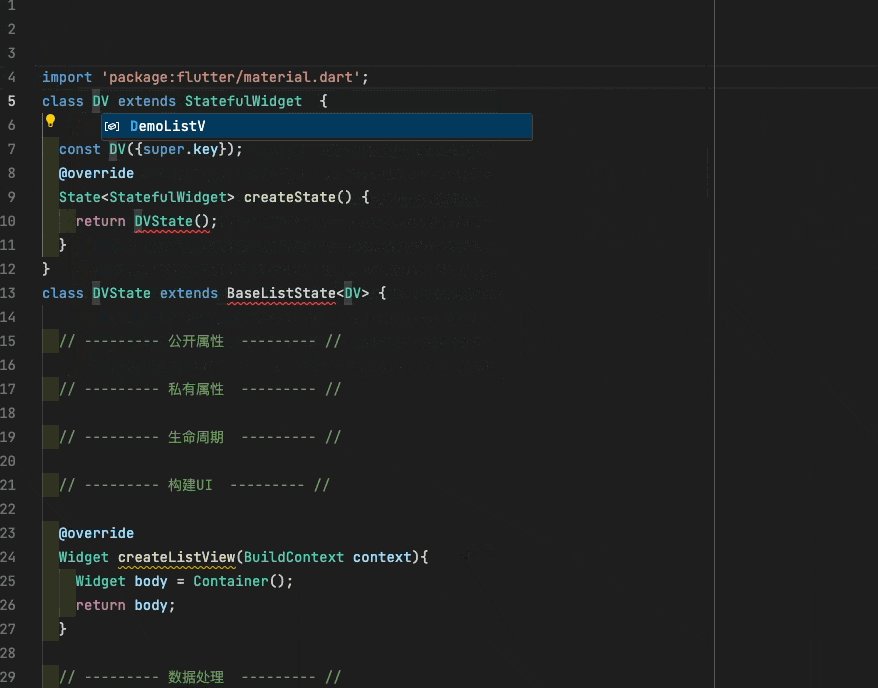
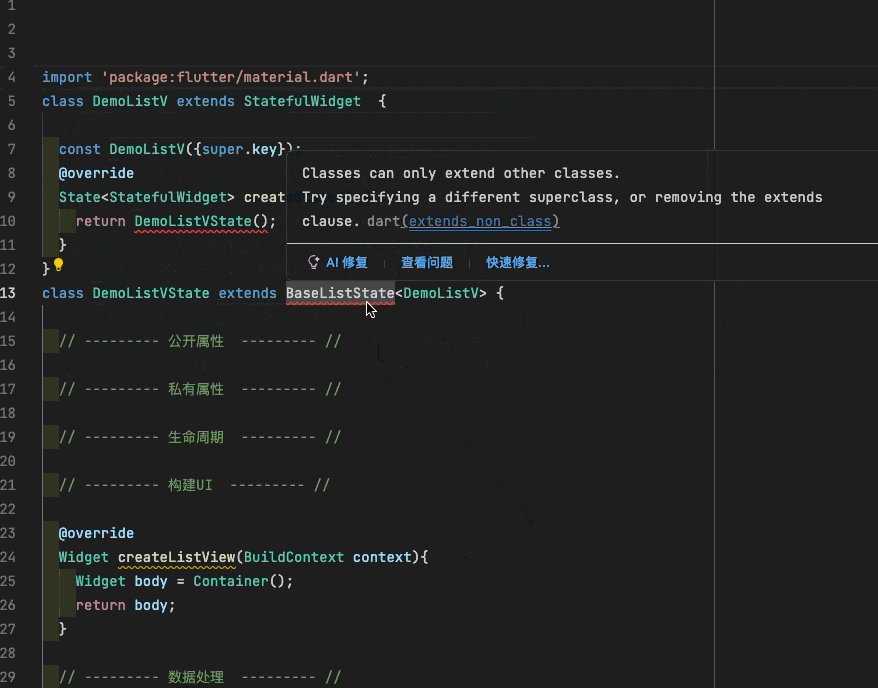
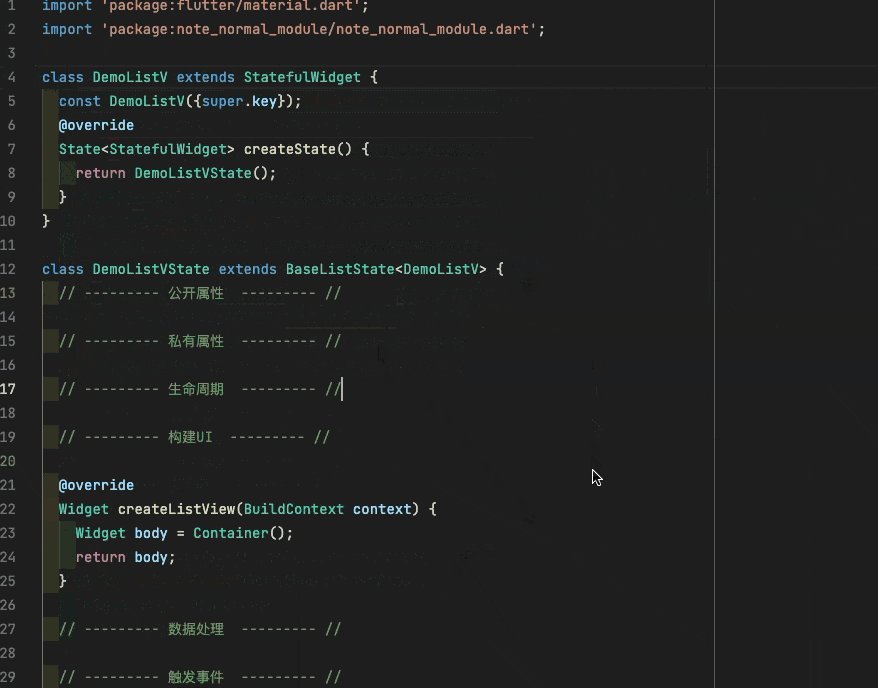
快速生成代码
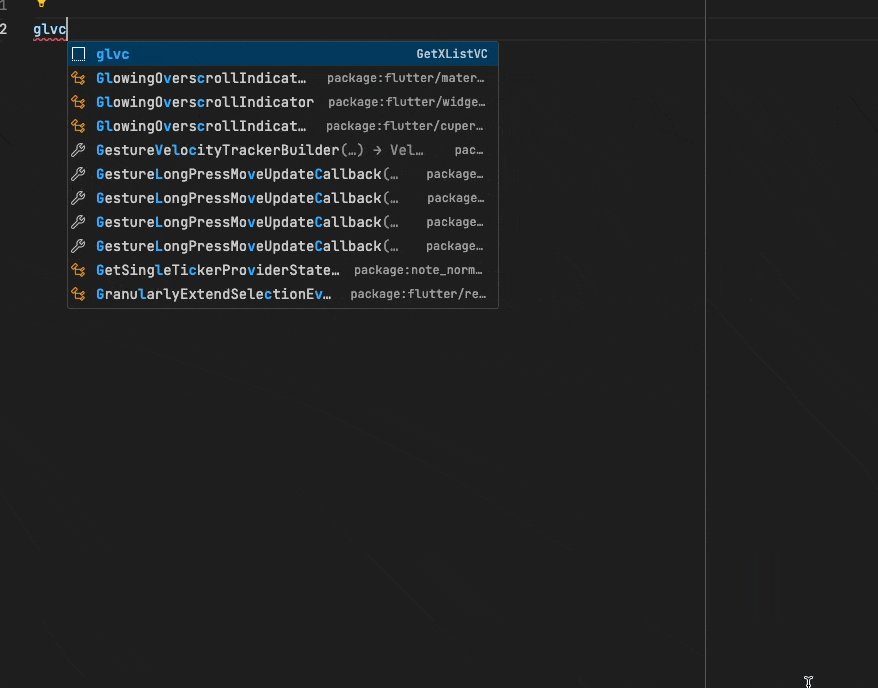
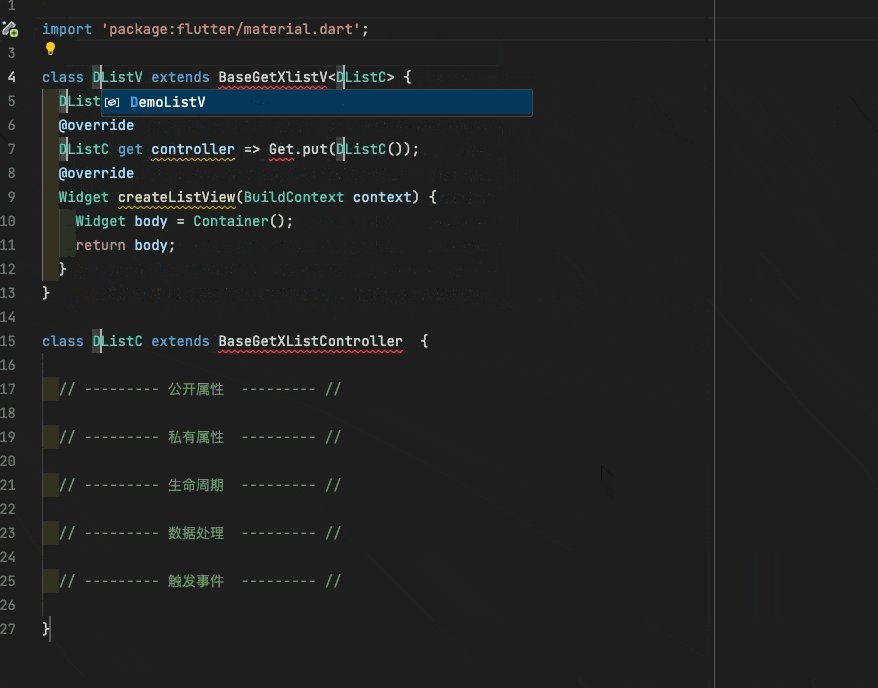
flu-cli 为您预设了常用的 dart 代码块。在 .dart 文件中输入特定缩写(例如 glvc、stlv 等),然后按 Tab 或 Enter 键,即可快速生成对应的代码模板,大幅提升开发效率。
示例演示:
基于 GetX 快速生成列表页面:

基于 State 快速生成列表页面:

查看更多代码块
想了解所有可用的代码块及其用法,请参考 代码块使用示例。
下一步?
恭喜您完成了 flu-cli 的入门学习!现在,您可以根据自己的需求,深入探索以下内容:
祝您使用 flu-cli 开发愉快!